Стандартный поиск WordPress по сайту совершенно не удовлетворяет потребности искушенного пользователя, связано это с тем, что ранжирование результатов поиска основано на дате добавления материалов, а не на их релевантности. Огромным минусом стандартного поиска помимо этого, является то, что поиск не учитывает метки, цитаты, комментарии и не умеет склонять поисковые фразы. Именно поэтому если вы хотите иметь адекватную систему поиска по сайту, Вам необходима более совершенная поисковая система.
Сегодня мы рассмотрим вопрос как подключить пользовательский поиск google к сайту работающему на WordPress
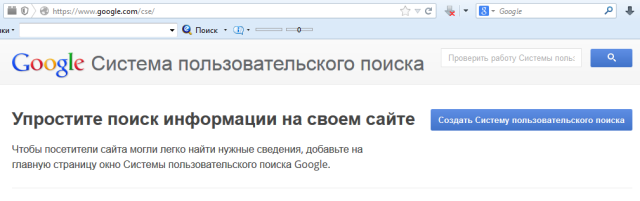
Для того, чтобы воспользоваться преимуществами поиска google, Вам необходимо иметь аккаунт в google, либо зарегистрировать новый, к которому будет привязан Ваш поиск. Заходим на страницу Пользовательский поиск Google и кликаем на кнопке Создать Систему пользовательского поиска.
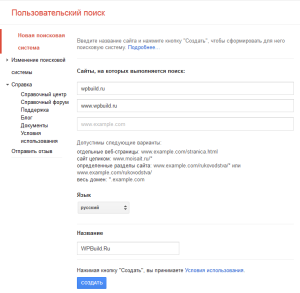
Далее, необходимо ввести сайты, на которых будет производиться поиск google, выбрать название системы поиска и язык поиска.
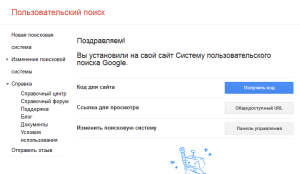
По окончании процедуры, регистрации в Пользовательский поиск google, вы сможете отредактировать свою поисковую систему. На странице Изменение поисковой системы — Внешний вид вы можете найти различные настройки внешнего вида. Вы можете выбрать для поиска google как различные предустановленные темы, так и собственные настройки для цвета шрифта, его гарнитуры, стилей и тому подобное. Когда изменения будут внесены, кликаем на Сохранить.
В итоге, Вы получаете код для вставки, который выведет в нужном Вам месте полноценный поиск google. Можно просто заменить встроенную систему поиска WordPress, на поиск google, для этого в панели администрирования WordPress, переходим к разделу Внешний вид – Редактор , справа от поля редактирования шаблонов выбираем файл searchform.php, в нем необходимо разместить полученный код поисковой системы google.
[html]
<div class="search">
<script>
(function() {
var cx = ‘013111603671594678251:e6zh7dgtmkg’;
var gcse = document.createElement(‘script’);
gcse.type = ‘text/javascript’;
gcse.async = true;
gcse.src = (document.location.protocol == ‘https:’ ? ‘https:’ : ‘http:’) +
‘//www.google.com/cse/cse.js?cx=’ + cx;
var s = document.getElementsByTagName(‘script’)[0];
s.parentNode.insertBefore(gcse, s);
})();
</script>
<gcse:search></gcse:search>
</div>
<div class="clear"></div>
[/html]
После добавления кода для пользовательского поиска Google в файл searchform.php, в разделе Внешний вид – Виджеты размещаем виджет Поиск в сайдбар, в котором мы хотим выводить форму поиска.
Можно организовать поиск на отдельной странице, для этого необходимо создать шаблон для Вашей страницы поиска. Создайте в блокноте файл google.php, чтобы WordPress понял, что это файл шаблона, необходимо в начало файла поместить следующий код:
[php]
<?php
/**
Template Name: Google
*/
?>
[/php]
Далее, необходимо скопировать структуру шаблона single.php или page.php чтобы сохранить оформление страницы поиска в соответствии с Вашей темой оформления.
Для моей темы, файл google.php получился такой:
[php]
<?php
/**
Template Name: Google
*/
?>
<?php get_header(); ?>
<div class="heading_wrapper">
<div class="heading_container">
<div class="page-heading">
<h1>
<?php the_title(); ?>
<img src="<?php echo get_template_directory_uri(); ?>/images/arrow.png" alt="arrow"/></h1>
</div>
</div>
</div>
<div class="clear"></div>
<div class="page-content">
<div class="grid_16 alpha">
<div class="content-bar sample">
<script>
(function() {
var cx = ‘013111603671594678251:e6zh7dgtmkg’;
var gcse = document.createElement(‘script’);
gcse.type = ‘text/javascript’;
gcse.async = true;
gcse.src = (document.location.protocol == ‘https:’ ? ‘https:’ : ‘http:’) +
‘//www.google.com/cse/cse.js?cx=’ + cx;
var s = document.getElementsByTagName(‘script’)[0];
s.parentNode.insertBefore(gcse, s);
})();
</script>
<gcse:search></gcse:search>
</div>
</div>
<div class="grid_8 omega">
<!—Start Sidebar—>
<?php get_sidebar(); ?>
<!—End Sidebar—>
</div>
</div>
</div>
</div>
<?php get_footer(); ?>
[/php]
Созданный файл, необходимо через FTP разместить в папке с вашей темой /wp-content/themes/ВАША_ТЕМА/google.php.
Теперь создаем новую страницу в WordPress, и выбираем в Артибутах страницы для нее, созданный нами шаблон.

Что у нас получилось в итоге, смотрим на странице Пользовательский поиск google
comments powered by HyperComments