Как я уже говорил ранее, стандартный поиск WordPress совершенно не удовлетворяет по своим возможностям пользователя, который хочет производить полнотекстовый поиск по материалам сайта. Отсутствие ранжирования по релевантности, невозможность найти поисковую фразу, предварительно не просклоняв ее вдоль и поперек, невозможность поиска в комментариях, метках и цитатах, вынуждают нас обратиться к более совершенным поисковым системам. Одной из таких систем безусловно является — Яндекс. Поиск для сайта.
Сегодня мы рассмотрим вопрос как подключить Яндекс. Поиск для сайта, к сайту работающему на WordPress, для начала, нам необходимо залогиниться в сервисы Яндекс, либо зарегистрироваться в нем, после этого необходимо пройти по ссылке Установить поиск
Необходимо пройти 5 простых этапов создания формы поиска.
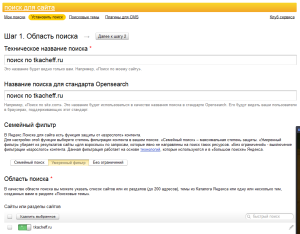
Шаг 1. Область поиска
Выбираем название поисковой системы, и сайты по которым будет производиться поиск.

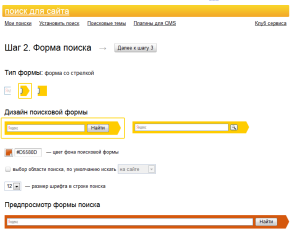
Шаг 2. Форма поиска
Небольшие правки дизайна формы поиска.

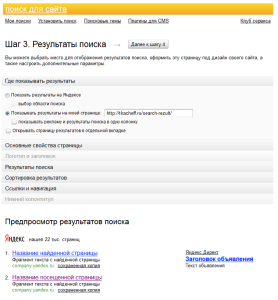
Шаг 3. Результаты поиска
Здесь можно настроить место для отображения результатов поиска, оформить страницу выдачи под дизайн своего сайта, а также настроить дополнительные параметры.

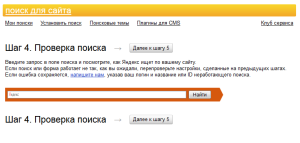
Шаг 4. Проверка поиска
На этом шаге можно произвести проверку работоспособности поисковой системы

Шаг 5. Код для вставки на сайт
Получаем коды формы поиска и выдачи результатов поиска.

Далее необходимо разместить форму поиска, и страницу выдачи результата на Вашем сайте.
В качестве примера, создадим шаблон станицы для поиска и выдачи результата — Яндекс. Поиск для сайта. Для этого создайте в блокноте файл yandex.php, чтобы WordPress понял, что это файл шаблона, необходимо в начало файла поместить следующий код:
[php]
<?php
/**
Template Name: Yandex
*/
?>
[/php]
Далее, необходимо скопировать в созданный нами файл yandex.php, структуру шаблона single.php или page.php чтобы сохранить оформление страницы поиска в соответствии с Вашей темой оформления.
Для моей темы, файл yandex.php получился такой:
[html]
<?php
/**
Template Name: Yandex
*/
?>
<?php get_header(); ?>
<div class="heading_wrapper">
<div class="heading_container">
<div class="page-heading">
<h1>
<?php the_title(); ?>
<img src="<?php echo get_template_directory_uri(); ?>/images/arrow.png" alt="arrow"/></h1>
</div>
</div>
</div>
<div class="clear"></div>
<div class="page-content">
<div class="grid_16 alpha">
<div class="content-bar sample">
<!—post start—>
<style type="text/css">
td, th {
border: 0px;
padding: 3px;
}
</style>
<div style="margin-left:50px;width:250px;">
<!— Код формы поиска Яндекс. Поиск для сайта —>
<div class="ya-site-form ya-site-form_inited_no" onclick="return {‘bg’: ‘transparent’, ‘publicname’: ‘\u043f\u043e\u0438\u0441\u043a \u043f\u043e tkacheff.ru’, ‘target’: ‘_self’, ‘language’: ‘ru’, ‘suggest’: true, ‘tld’: ‘ru’, ‘site_suggest’: true, ‘action’: ‘http://tkacheff.ru/search-rezult/’, ‘webopt’: true, ‘fontsize’: 12, ‘arrow’: false, ‘fg’: ‘#ff8000’, ‘searchid’: ‘2084681’, ‘logo’: ‘rb’, ‘websearch’: false, ‘type’: 2}"><form action="http://yandex.ru/sitesearch" method="get" target="_self"><input type="hidden" name="searchid" value="2084681" /><input type="hidden" name="l10n" value="ru" /><input type="hidden" name="reqenc" value="utf-8" /><input type="text" name="text" value="" /><input type="submit" value="Найти" /></form></div><style type="text/css">.ya-page_js_yes .ya-site-form_inited_no { display: none; }</style><script type="text/javascript">(function(w,d,c){var s=d.createElement(‘script’),h=d.getElementsByTagName(‘script’)[0],e=d.documentElement;(‘ ‘+e.className+’ ‘).indexOf(‘ ya-page_js_yes ‘)===-1&&(e.className+=’ ya-page_js_yes’);s.type=’text/javascript’;s.async=true;s.charset=’utf-8′;s.src=(d.location.protocol===’https:’?’https:’:’http:’)+’//site.yandex.net/v2.0/js/all.js’;h.parentNode.insertBefore(s,h);(w[c]||(w[c]=[])).push(function(){Ya.Site.Form.init()})})(window,document,’yandex_site_callbacks’);</script>
</div>
<!— Код выдачи результата Яндекс. Поиск для сайта —>
<div id="ya-site-results" onclick="return {‘tld’: ‘ru’, ‘language’: ‘ru’, ‘encoding’: ‘utf-8’, ‘htmlcss’: ‘1.x’, ‘updatehash’: true}"></div><script type="text/javascript">(function(w,d,c){var s=d.createElement(‘script’),h=d.getElementsByTagName(‘script’)[0];s.type=’text/javascript’;s.async=true;s.charset=’utf-8′;s.src=’http://site.yandex.net/v2.0/js/all.js’;h.parentNode.insertBefore(s,h);(w[c]||(w[c]=[])).push(function(){Ya.Site.Results.init()})})(window,document,’yandex_site_callbacks’);</script>
</div>
</div>
<div class="grid_8 omega">
<!—Start Sidebar—>
<?php get_sidebar(); ?>
<!—End Sidebar—>
</div>
</div>
</div>
</div>
<?php get_footer(); ?>
[/html]
Созданный шаблон, необходимо через FTP разместить в папке с вашей темой /wp-content/themes/ВАША_ТЕМА/yandex.php.
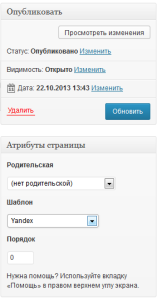
Теперь нам осталось создать новую страницу в WordPress, и выбрать в Артибутах страницы для нее, созданный нами шаблон.

Что у нас получилось в итоге, смотрим на странице Яндекс. Поиск для сайта
comments powered by HyperComments