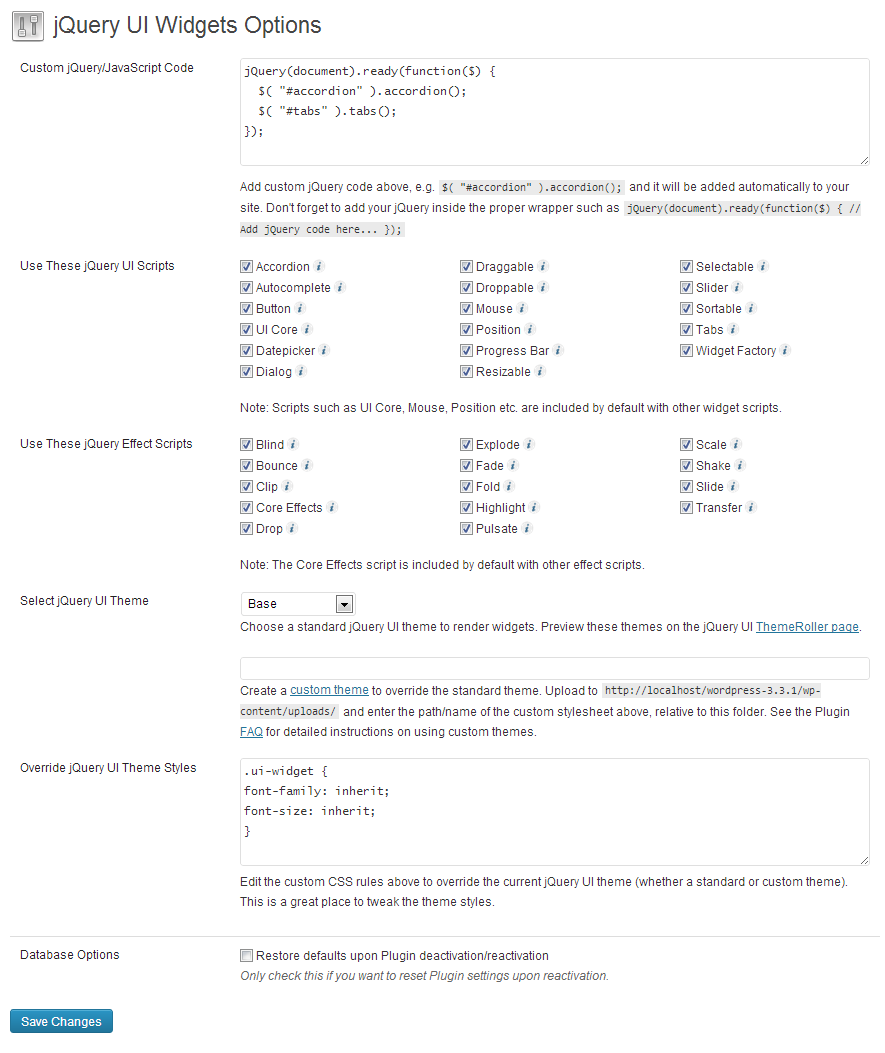
Use These jQuery UI Scripts, Use These jQuery Effect Scripts — Выбираем необходимые скрипты и эффекты
Select jQuery UI Theme — Выбираем тему оформления. Вы можете выбрать одну из стандартных тем jQuery UI. Их можно посмотреть тут: ThemeRoller page.
Либо можете использовать свою собственную тему.
Если вы хотите использовать собственные стили, то добавьте их в поле: Override jQuery UI Theme Styles
Примеры использования
Календарь
Гармошка
Хочу
Содержимое первой закладки
Все
Содержимое второй закладки
Знать
Содержимое третьей закладки
Кнопки
Закладки
Диалог
Раз, Два, Три, Четыре, Пять… Вышел зайчик погулять.
Иконки темы
Код использовавшийся для примера:
В поле Custom jQuery Code:
jQuery(document).ready(function($) {
$( ".tabs" ).tabs();
$( ".accordion" ).accordion();
$( ".button" ).button();
$( ".datepicker" ).datepicker({inline: true });
});
HTML записи:
<!-- Datepicker --> <h2>Календарь</h2> <div class="datepicker"></div> <!-- Accordion --> <h2>Гармошка</h2> <div class="accordion"> <h3>Хочу</h3> <div>Содержимое первой закладки</div> <h3>Все</h3> <div>Содержимое второй закладки</div> <h3>Знать</h3> <div>Содержимое третьей закладки</div> </div> <!-- Button --> <h2>Кнопки</h2> <button class="button">В космос!</button> <!-- Tabs --> <h2>Закладки</h2> <div class="tabs"> <ul> <li><a href="#tabs-1">Хочу</a></li> <li><a href="#tabs-2">Все</a></li> <li><a href="#tabs-3">Знать</a></li> </ul> <div id="tabs-1">Содержимое первой закладки</div> <div id="tabs-2">Содержимое второй закладки</div> <div id="tabs-3">Содержимое третьей закладки</div> </div> <h2>Иконки темы</h2> <ul class="ui-widget ui-helper-clearfix" id="icons"> <li class="ui-state-default ui-corner-all" title=".ui-icon-carat-1-n"></li> <li class="ui-state-default ui-corner-all" title=".ui-icon-carat-1-ne"></li> <li class="ui-state-default ui-corner-all" title=".ui-icon-carat-1-e"></li> <li class="ui-state-default ui-corner-all" title=".ui-icon-carat-1-se"></li> <li class="ui-state-default ui-corner-all" title=".ui-icon-carat-1-s"></li> <li class="ui-state-default ui-corner-all" title=".ui-icon-carat-1-sw"></li> <li class="ui-state-default ui-corner-all" title=".ui-icon-carat-1-w"></li> <li class="ui-state-default ui-corner-all" title=".ui-icon-carat-1-nw"></li> <li class="ui-state-default ui-corner-all" title=".ui-icon-carat-2-n-s"></li> <li class="ui-state-default ui-corner-all" title=".ui-icon-carat-2-e-w"></li> <li class="ui-state-default ui-corner-all" title=".ui-icon-triangle-1-n"></li> <li class="ui-state-default ui-corner-all" title=".ui-icon-triangle-1-ne"></li> <li class="ui-state-default ui-corner-all" title=".ui-icon-triangle-1-e"></li> <li class="ui-state-default ui-corner-all" title=".ui-icon-triangle-1-se"></li> <li class="ui-state-default ui-corner-all" title=".ui-icon-triangle-1-s"></li> <li class="ui-state-default ui-corner-all" title=".ui-icon-triangle-1-sw"></li> <li class="ui-state-default ui-corner-all" title=".ui-icon-triangle-1-w"></li> <li class="ui-state-default ui-corner-all" title=".ui-icon-triangle-1-nw"></li> <li class="ui-state-default ui-corner-all" title=".ui-icon-triangle-2-n-s"></li> <li class="ui-state-default ui-corner-all" title=".ui-icon-triangle-2-e-w"></li> <li class="ui-state-default ui-corner-all" title=".ui-icon-arrow-1-n"></li> <li class="ui-state-default ui-corner-all" title=".ui-icon-arrow-1-ne"></li> <li class="ui-state-default ui-corner-all" title=".ui-icon-arrow-1-e"></li> <li class="ui-state-default ui-corner-all" title=".ui-icon-arrow-1-se"></li> <li class="ui-state-default ui-corner-all" title=".ui-icon-arrow-1-s"></li> <li class="ui-state-default ui-corner-all" title=".ui-icon-arrow-1-sw"></li> <li class="ui-state-default ui-corner-all" title=".ui-icon-arrow-1-w"></li> <li class="ui-state-default ui-corner-all" title=".ui-icon-arrow-1-nw"></li> <li class="ui-state-default ui-corner-all" title=".ui-icon-arrow-2-n-s"></li> <li class="ui-state-default ui-corner-all" title=".ui-icon-arrow-2-ne-sw"></li> <li class="ui-state-default ui-corner-all" title=".ui-icon-arrow-2-e-w"></li> <li class="ui-state-default ui-corner-all" title=".ui-icon-arrow-2-se-nw"></li> <li class="ui-state-default ui-corner-all" title=".ui-icon-arrowstop-1-n"></li> <li class="ui-state-default ui-corner-all" title=".ui-icon-arrowstop-1-e"></li> <li class="ui-state-default ui-corner-all" title=".ui-icon-arrowstop-1-s"></li> <li class="ui-state-default ui-corner-all" title=".ui-icon-arrowstop-1-w"></li> <li class="ui-state-default ui-corner-all" title=".ui-icon-arrowthick-1-n"></li> <li class="ui-state-default ui-corner-all" title=".ui-icon-arrowthick-1-ne"></li> <li class="ui-state-default ui-corner-all" title=".ui-icon-arrowthick-1-e"></li> <li class="ui-state-default ui-corner-all" title=".ui-icon-arrowthick-1-se"></li> <li class="ui-state-default ui-corner-all" title=".ui-icon-arrowthick-1-s"></li> <li class="ui-state-default ui-corner-all" title=".ui-icon-arrowthick-1-sw"></li> <li class="ui-state-default ui-corner-all" title=".ui-icon-arrowthick-1-w"></li> <li class="ui-state-default ui-corner-all" title=".ui-icon-arrowthick-1-nw"></li> <li class="ui-state-default ui-corner-all" title=".ui-icon-arrowthick-2-n-s"></li> <li class="ui-state-default ui-corner-all" title=".ui-icon-arrowthick-2-ne-sw"></li> <li class="ui-state-default ui-corner-all" title=".ui-icon-arrowthick-2-e-w"></li> <li class="ui-state-default ui-corner-all" title=".ui-icon-arrowthick-2-se-nw"></li> <li class="ui-state-default ui-corner-all" title=".ui-icon-arrowthickstop-1-n"></li> <li class="ui-state-default ui-corner-all" title=".ui-icon-arrowthickstop-1-e"></li> <li class="ui-state-default ui-corner-all" title=".ui-icon-arrowthickstop-1-s"></li> <li class="ui-state-default ui-corner-all" title=".ui-icon-arrowthickstop-1-w"></li> <li class="ui-state-default ui-corner-all" title=".ui-icon-arrowreturnthick-1-w"></li> <li class="ui-state-default ui-corner-all" title=".ui-icon-arrowreturnthick-1-n"></li> <li class="ui-state-default ui-corner-all" title=".ui-icon-arrowreturnthick-1-e"></li> <li class="ui-state-default ui-corner-all" title=".ui-icon-arrowreturnthick-1-s"></li> <li class="ui-state-default ui-corner-all" title=".ui-icon-arrowreturn-1-w"></li> <li class="ui-state-default ui-corner-all" title=".ui-icon-arrowreturn-1-n"></li> <li class="ui-state-default ui-corner-all" title=".ui-icon-arrowreturn-1-e"></li> <li class="ui-state-default ui-corner-all" title=".ui-icon-arrowreturn-1-s"></li> <li class="ui-state-default ui-corner-all" title=".ui-icon-arrowrefresh-1-w"></li> <li class="ui-state-default ui-corner-all" title=".ui-icon-arrowrefresh-1-n"></li> <li class="ui-state-default ui-corner-all" title=".ui-icon-arrowrefresh-1-e"></li> <li class="ui-state-default ui-corner-all" title=".ui-icon-arrowrefresh-1-s"></li> <li class="ui-state-default ui-corner-all" title=".ui-icon-arrow-4"></li> <li class="ui-state-default ui-corner-all" title=".ui-icon-arrow-4-diag"></li> <li class="ui-state-default ui-corner-all" title=".ui-icon-extlink"></li> <li class="ui-state-default ui-corner-all" title=".ui-icon-newwin"></li> <li class="ui-state-default ui-corner-all" title=".ui-icon-refresh"></li> <li class="ui-state-default ui-corner-all" title=".ui-icon-shuffle"></li> <li class="ui-state-default ui-corner-all" title=".ui-icon-transfer-e-w"></li> <li class="ui-state-default ui-corner-all" title=".ui-icon-transferthick-e-w"></li> <li class="ui-state-default ui-corner-all" title=".ui-icon-folder-collapsed"></li> <li class="ui-state-default ui-corner-all" title=".ui-icon-folder-open"></li> <li class="ui-state-default ui-corner-all" title=".ui-icon-document"></li> <li class="ui-state-default ui-corner-all" title=".ui-icon-document-b"></li> <li class="ui-state-default ui-corner-all" title=".ui-icon-note"></li> <li class="ui-state-default ui-corner-all" title=".ui-icon-mail-closed"></li> <li class="ui-state-default ui-corner-all" title=".ui-icon-mail-open"></li> <li class="ui-state-default ui-corner-all" title=".ui-icon-suitcase"></li> <li class="ui-state-default ui-corner-all" title=".ui-icon-comment"></li> <li class="ui-state-default ui-corner-all" title=".ui-icon-person"></li> <li class="ui-state-default ui-corner-all" title=".ui-icon-print"></li> <li class="ui-state-default ui-corner-all" title=".ui-icon-trash"></li> <li class="ui-state-default ui-corner-all" title=".ui-icon-locked"></li> <li class="ui-state-default ui-corner-all" title=".ui-icon-unlocked"></li> <li class="ui-state-default ui-corner-all" title=".ui-icon-bookmark"></li> <li class="ui-state-default ui-corner-all" title=".ui-icon-tag"></li> <li class="ui-state-default ui-corner-all" title=".ui-icon-home"></li> <li class="ui-state-default ui-corner-all" title=".ui-icon-flag"></li> <li class="ui-state-default ui-corner-all" title=".ui-icon-calculator"></li> <li class="ui-state-default ui-corner-all" title=".ui-icon-cart"></li> <li class="ui-state-default ui-corner-all" title=".ui-icon-pencil"></li> <li class="ui-state-default ui-corner-all" title=".ui-icon-clock"></li> <li class="ui-state-default ui-corner-all" title=".ui-icon-disk"></li> <li class="ui-state-default ui-corner-all" title=".ui-icon-calendar"></li> <li class="ui-state-default ui-corner-all" title=".ui-icon-zoomin"></li> <li class="ui-state-default ui-corner-all" title=".ui-icon-zoomout"></li> <li class="ui-state-default ui-corner-all" title=".ui-icon-search"></li> <li class="ui-state-default ui-corner-all" title=".ui-icon-wrench"></li> <li class="ui-state-default ui-corner-all" title=".ui-icon-gear"></li> <li class="ui-state-default ui-corner-all" title=".ui-icon-heart"></li> <li class="ui-state-default ui-corner-all" title=".ui-icon-star"></li> <li class="ui-state-default ui-corner-all" title=".ui-icon-link"></li> <li class="ui-state-default ui-corner-all" title=".ui-icon-cancel"></li> <li class="ui-state-default ui-corner-all" title=".ui-icon-plus"></li> <li class="ui-state-default ui-corner-all" title=".ui-icon-plusthick"></li> <li class="ui-state-default ui-corner-all" title=".ui-icon-minus"></li> <li class="ui-state-default ui-corner-all" title=".ui-icon-minusthick"></li> <li class="ui-state-default ui-corner-all" title=".ui-icon-close"></li> <li class="ui-state-default ui-corner-all" title=".ui-icon-closethick"></li> <li class="ui-state-default ui-corner-all" title=".ui-icon-key"></li> <li class="ui-state-default ui-corner-all" title=".ui-icon-lightbulb"></li> <li class="ui-state-default ui-corner-all" title=".ui-icon-scissors"></li> <li class="ui-state-default ui-corner-all" title=".ui-icon-clipboard"></li> <li class="ui-state-default ui-corner-all" title=".ui-icon-copy"></li> <li class="ui-state-default ui-corner-all" title=".ui-icon-contact"></li> <li class="ui-state-default ui-corner-all" title=".ui-icon-image"></li> <li class="ui-state-default ui-corner-all" title=".ui-icon-video"></li> <li class="ui-state-default ui-corner-all" title=".ui-icon-script"></li> <li class="ui-state-default ui-corner-all" title=".ui-icon-alert"></li> <li class="ui-state-default ui-corner-all" title=".ui-icon-info"></li> <li class="ui-state-default ui-corner-all" title=".ui-icon-notice"></li> <li class="ui-state-default ui-corner-all" title=".ui-icon-help"></li> <li class="ui-state-default ui-corner-all" title=".ui-icon-check"></li> <li class="ui-state-default ui-corner-all" title=".ui-icon-bullet"></li> <li class="ui-state-default ui-corner-all" title=".ui-icon-radio-off"></li> <li class="ui-state-default ui-corner-all" title=".ui-icon-radio-on"></li> <li class="ui-state-default ui-corner-all" title=".ui-icon-pin-w"></li> <li class="ui-state-default ui-corner-all" title=".ui-icon-pin-s"></li> <li class="ui-state-default ui-corner-all" title=".ui-icon-play"></li> <li class="ui-state-default ui-corner-all" title=".ui-icon-pause"></li> <li class="ui-state-default ui-corner-all" title=".ui-icon-seek-next"></li> <li class="ui-state-default ui-corner-all" title=".ui-icon-seek-prev"></li> <li class="ui-state-default ui-corner-all" title=".ui-icon-seek-end"></li> <li class="ui-state-default ui-corner-all" title=".ui-icon-seek-first"></li> <li class="ui-state-default ui-corner-all" title=".ui-icon-stop"></li> <li class="ui-state-default ui-corner-all" title=".ui-icon-eject"></li> <li class="ui-state-default ui-corner-all" title=".ui-icon-volume-off"></li> <li class="ui-state-default ui-corner-all" title=".ui-icon-volume-on"></li> <li class="ui-state-default ui-corner-all" title=".ui-icon-power"></li> <li class="ui-state-default ui-corner-all" title=".ui-icon-signal-diag"></li> <li class="ui-state-default ui-corner-all" title=".ui-icon-signal"></li> <li class="ui-state-default ui-corner-all" title=".ui-icon-battery-0"></li> <li class="ui-state-default ui-corner-all" title=".ui-icon-battery-1"></li> <li class="ui-state-default ui-corner-all" title=".ui-icon-battery-2"></li> <li class="ui-state-default ui-corner-all" title=".ui-icon-battery-3"></li> <li class="ui-state-default ui-corner-all" title=".ui-icon-circle-plus"></li> <li class="ui-state-default ui-corner-all" title=".ui-icon-circle-minus"></li> <li class="ui-state-default ui-corner-all" title=".ui-icon-circle-close"></li> <li class="ui-state-default ui-corner-all" title=".ui-icon-circle-triangle-e"></li> <li class="ui-state-default ui-corner-all" title=".ui-icon-circle-triangle-s"></li> <li class="ui-state-default ui-corner-all" title=".ui-icon-circle-triangle-w"></li> <li class="ui-state-default ui-corner-all" title=".ui-icon-circle-triangle-n"></li> <li class="ui-state-default ui-corner-all" title=".ui-icon-circle-arrow-e"></li> <li class="ui-state-default ui-corner-all" title=".ui-icon-circle-arrow-s"></li> <li class="ui-state-default ui-corner-all" title=".ui-icon-circle-arrow-w"></li> <li class="ui-state-default ui-corner-all" title=".ui-icon-circle-arrow-n"></li> <li class="ui-state-default ui-corner-all" title=".ui-icon-circle-zoomin"></li> <li class="ui-state-default ui-corner-all" title=".ui-icon-circle-zoomout"></li> <li class="ui-state-default ui-corner-all" title=".ui-icon-circle-check"></li> <li class="ui-state-default ui-corner-all" title=".ui-icon-circlesmall-plus"></li> <li class="ui-state-default ui-corner-all" title=".ui-icon-circlesmall-minus"></li> <li class="ui-state-default ui-corner-all" title=".ui-icon-circlesmall-close"></li> <li class="ui-state-default ui-corner-all" title=".ui-icon-squaresmall-plus"></li> <li class="ui-state-default ui-corner-all" title=".ui-icon-squaresmall-minus"></li> <li class="ui-state-default ui-corner-all" title=".ui-icon-squaresmall-close"></li> <li class="ui-state-default ui-corner-all" title=".ui-icon-grip-dotted-vertical"></li> <li class="ui-state-default ui-corner-all" title=".ui-icon-grip-dotted-horizontal"></li> <li class="ui-state-default ui-corner-all" title=".ui-icon-grip-solid-vertical"></li> <li class="ui-state-default ui-corner-all" title=".ui-icon-grip-solid-horizontal"></li> <li class="ui-state-default ui-corner-all" title=".ui-icon-gripsmall-diagonal-se"></li> <li class="ui-state-default ui-corner-all" title=".ui-icon-grip-diagonal-se"></li> </ul>comments powered by HyperComments